Webサイトが複雑になってくると、marginやpaddingを含めた高さを取得する必要が出てくることがあります。
単純に高さだけならheight()で取得できますが、marginやpaddingを含めたい場合はどうしたら良いのでしょうか?
今回はそんな我がままを叶えてくれるouterHeight()について説明したいと思います。
outerHeightの使い方
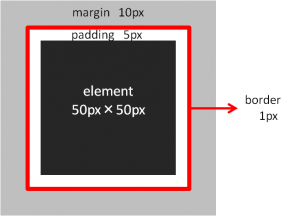
例えば下記のようなdiv要素”hoge”があるとします。
【html】
<div id="hoge" class="square"></div>
【css】
.squre{
height:50px;
width:50px;
margin:10px;
padding:5px;
border:solid 1px;
}
さて、このdiv要素から
- elementの高さのみ
- paddingとborderまで含めた高さ
- marginまで含めた高さ
それぞれを取得する方法を見てみましょう。
1. 通常の高さ(50px)を取得する場合
var h = $("#hoge").height(); //結果:h = 50
2. borderまで含めた高さ(62px)を取得する場合
var hp= $("#hoge").outerHeight(); //結果:hp = 62
3. marginまで含めた高さ(82px)を取得する場合
var hm = $("#hoge").outerHeight(true); //結果:hm = 82
outerHeightの引数”true”
outerHeight()で注目すべき点は引数の”true”です。
true有り:marginを含む
true無し:marginを含まない
という使い分けをすることができます。
これが意外と忘れがちなので、注意が必要です。
注意点
ベタな話ですが、大文字と小文字の違い注意してください。
これは実際に私がやってしまったことですが、
var h = $("#hoge")outerheight();
と記述、実行したところ動作しませんでした。
outerHeight
Hは大文字です!!!