「twitterで共有する」あのボタンを設置したい
このブログをtwitterで紹介したいなと思ったのですが、あのボタンがないことに気づきました。
↓あのボタン
![]()
「twitterで共有する」とか「twitterでシェアする」などと表示されるアレです。
※上記はPixivのアイコンです。
これってどうやって表示すればいいんでしょうか。
WordPressにそういう機能ってあるんでしょうか?
さっそく調べてみました!
プラグインでボタンを設置する
さて何て検索しましょう?
「twitter 共有 wordpress」
「ソーシャルメディア 共有 wordpress」
………
いろいろなキーワードで検索してみた結果「twitter 共有 プラグイン」でいい感じのサイトが出てきました。
【WordPress/SNSシェアプラグイン】どれがいいのか?上位5件を徹底比較しました。
どうやら共有ボタンはプラグインで設置できてしまうようです。
上記サイトで紹介されていたのは以下の5つ。
- AddToAny
- Shareaholic
- AddThis Sharing Buttons
- Simple Share Buttons AdderAdder
- Social Media and Share Icons
うーん、いろいろありますがtwitter以外にも【LINE】で共有できる機能が欲しいですね。
上記の中でtwitterとLINEに共有可能なプラグインは「AddToAny」と「Shareaholic」の2つでした。
AddToAny
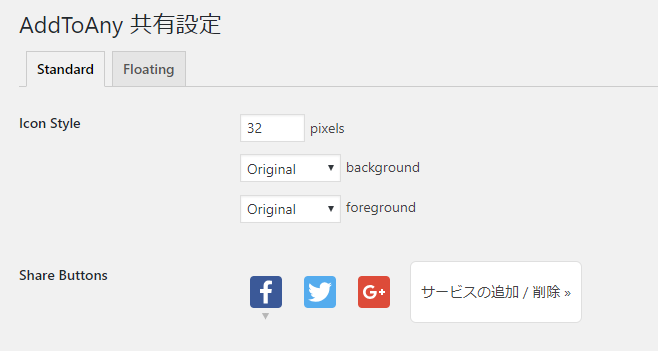
AddToAnyの設定画面はこんな感じです。めちゃくちゃ分かりやすい設定画面です。
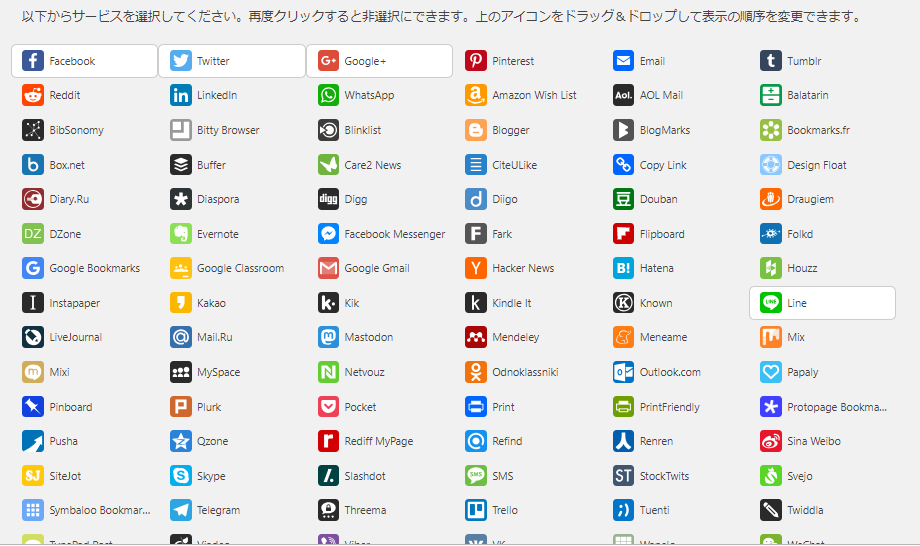
何個あるのこれ!?
アイコンも綺麗ですし文句なしです!
ただ、共有された回数を表示する設定が見当たりませんでした。
このブログに共有回数カウント機能は不要なので問題ありませんが、欲しい人には物足りないかもしれませんね。
「+」ボタンを押すとほかのSNS等でも共有できるようです。
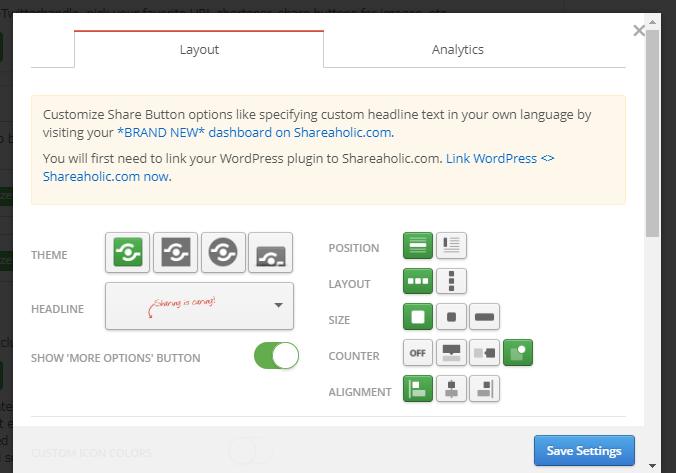
Shareaholic
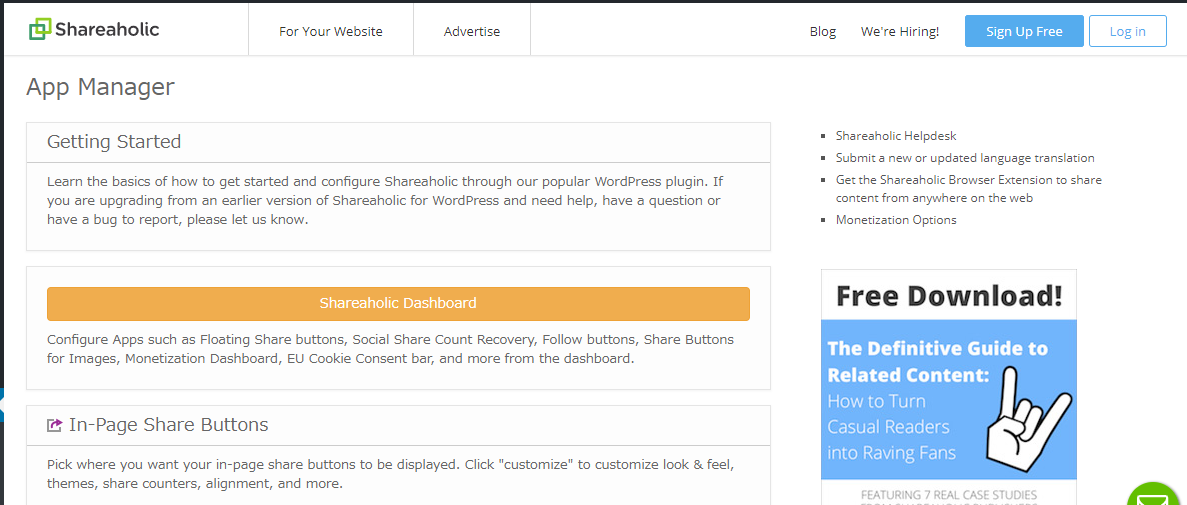
Shareaholicの設定画面はこんな感じです。
アッ……英語なんですね。
いえいえ、英語だろうと機能が良ければ使いますよ。
ではアイコンの設定画面を開いてみましょう。
なにこれすごい!!!
ボタンの形から表示位置、縦or横表示設定など、ものすごく細かい設定が可能です!
英語だからって尻込みしてはいけませんね。
こちらもAddToAny WordPressと同じくらい……いえ、それ以上にたくさんの共有先が登録されています。
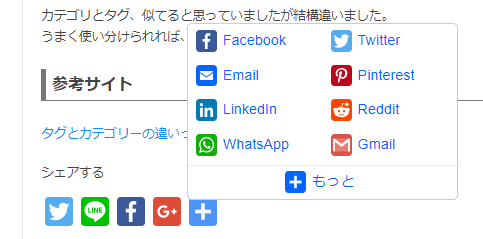
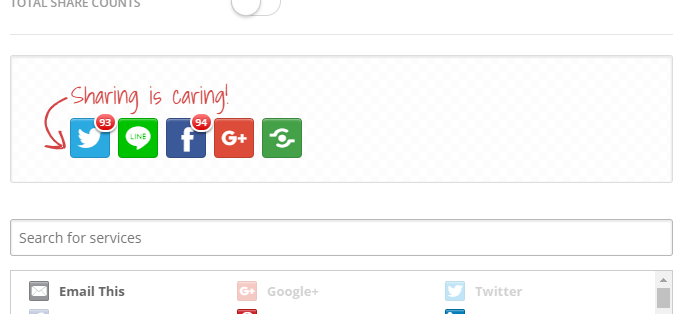
こんな風に表示されるみたいです。
こちらはデ共有された回数がフォルトで表示されるようですね。
デザインにこだわりのある方や、マイナーなSNSに共有したい方などにオススメですね。
当ブログで採用したのは……
散々Shareaholicを褒めておいてアレですが、結局シンプルなAddToAnyを採用することにしました。
Shareaholicが悪かったというわけではないのですが、
・それほど複雑な機能はいらない
・手軽に使えるものがいい
上記2つの理由から、このブログではAddToAnyが向いてるかな、という結論に。
早速設定してみたところ、どの記事の下を見ても共有ボタンが表示されるようになりました^^
やったね!
余談ですが、HTMLを自力で書いてボタンを設置することもできるようです。
今回はちょっとラクしたいのでプラグインを使おうと思います。
自力で設置する方法もいずれ紹介したいですね。
参考サイト
WordPress/SNSシェアプラグインどれがいい?上位5件を徹底比較
AddToAny WordPress
Shareaholic